一.思路
大致是利用两个ajax和全局变量来实现该功能。
图解如下:
主ajax---》发送数据请求---》将处理进度写入全局变量
辅助ajax--》获取全局变量---》前台显示
下载前,前台实时显示后台的处理进度效果图:

二、具体实现过程
辅助ajax后台实现过程如下:
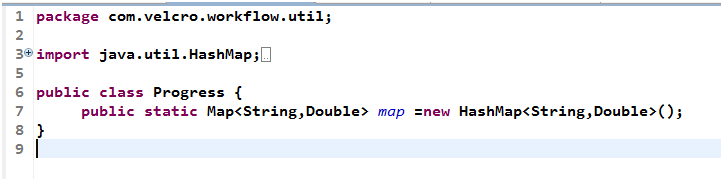
1.先创建一个全局变量类
map全局变量存储所有进度信息,利用map的特性,可以多并发处理多用户请求,互不干扰。

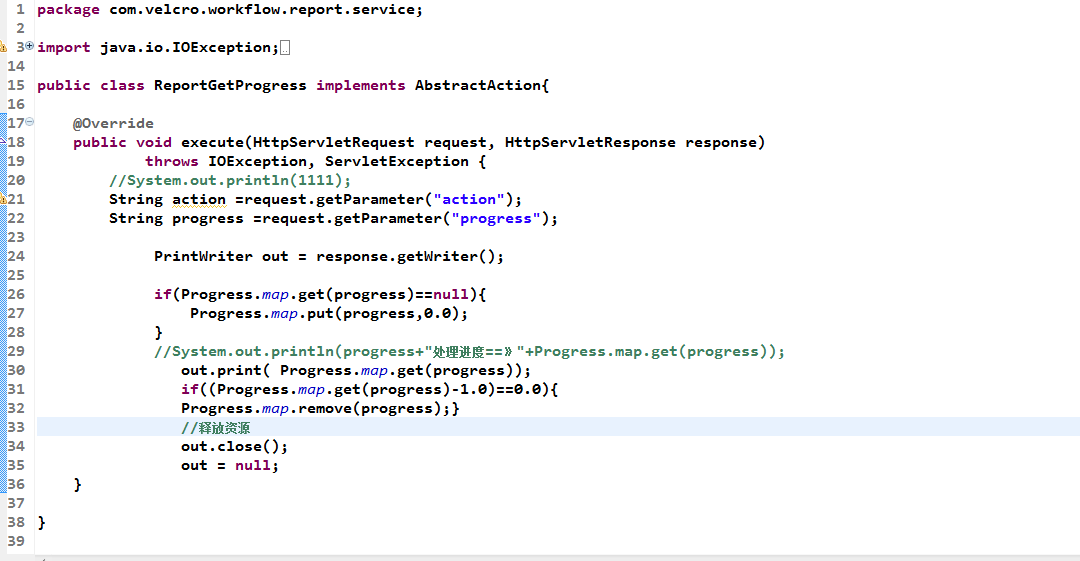
2.创建辅助请求类,用于返回处理进度到前台
因为本人公司请求方式不一样,你们可以使用注解方式提供请求地址,这个没关系。也可以使用responsebody返回数据到前台,只要ajax能接受到数据就可以。
请求的时候请加上参数,progress=‘id’,因为每个用户都有唯一的id,通过这个id作为key来保证用户之间的进度数据互不干扰。

3.主ajax后台请求类
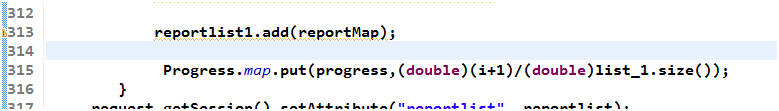
这个就是你们的业务逻辑所在的位置了,把处理的进度信息添加到全局变量map就可以。
我是在业务处理类中最占用时间的for循环中将处理进度添加到map中的。


好了以上的后台写好了,接下来便是前端显示的问题。要辅助ajax获取到进度信息,显示的事情就很简单了,什么ui框架之类的用个进度条功能就可以了.
我用的是easyui,其他诸如bootstrap之类的也可以.
三、前台进度条实时展示
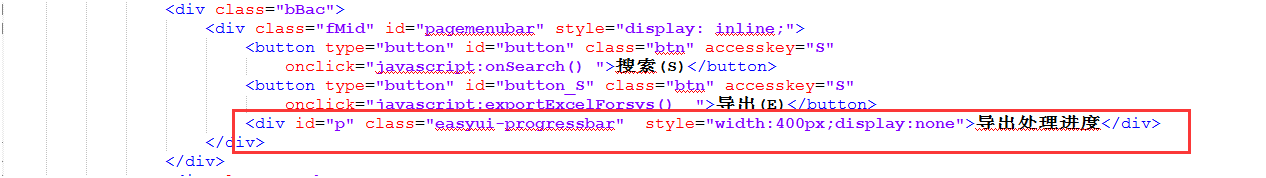
1.添加显示标签栏(easyui的进度条bar,注意先引用插件的js、css)

2.两个ajax的调用
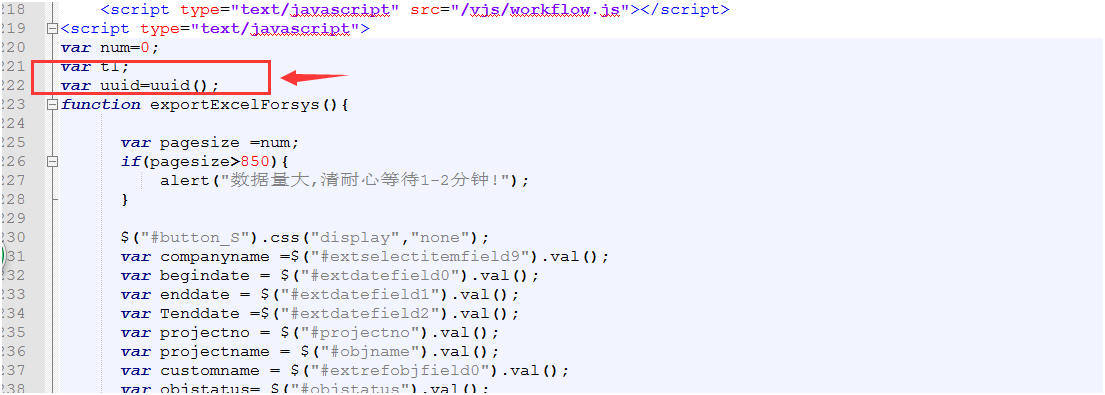
定义一个javascripte定时器变量t1和一个uuid变量

主ajax,请求一定要记得传个uuid
主ajax如下:
定义一个javascript定时器变量t1和一个uuid变量,
红框框这两者一般放在点击事件的函数里面一起执行。

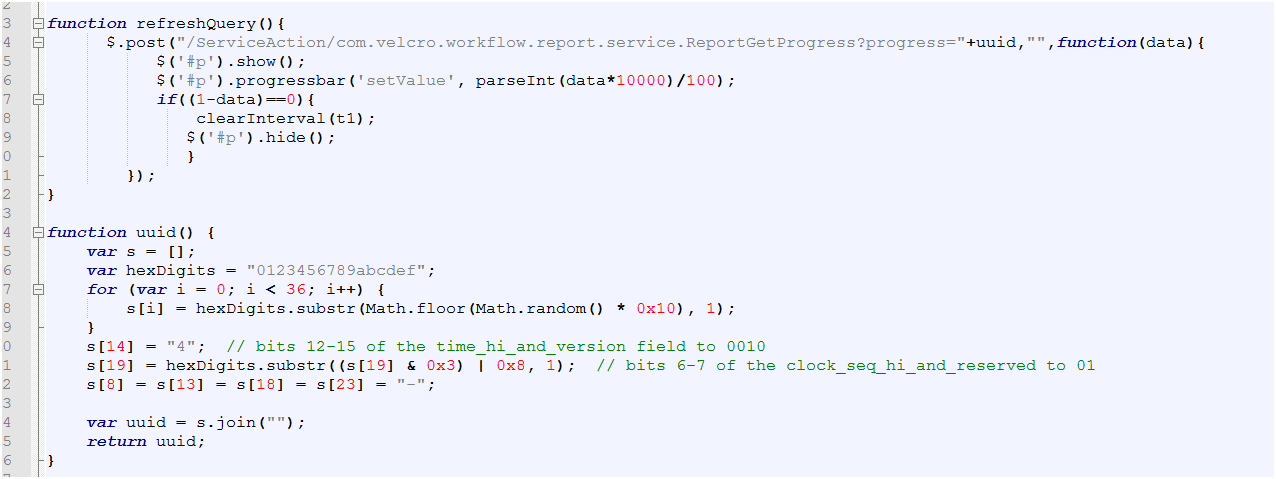
定时器调用的刷新实时进度的函数(辅助ajax),以及uuid函数

好了,各位应该知道怎么实现整个功能了吧。在下代码实在是不咋地,就别在意这点了,希望对各位工作或是学习有帮助!谢谢!